Futt: Encontre uma partida
UX/UI Design
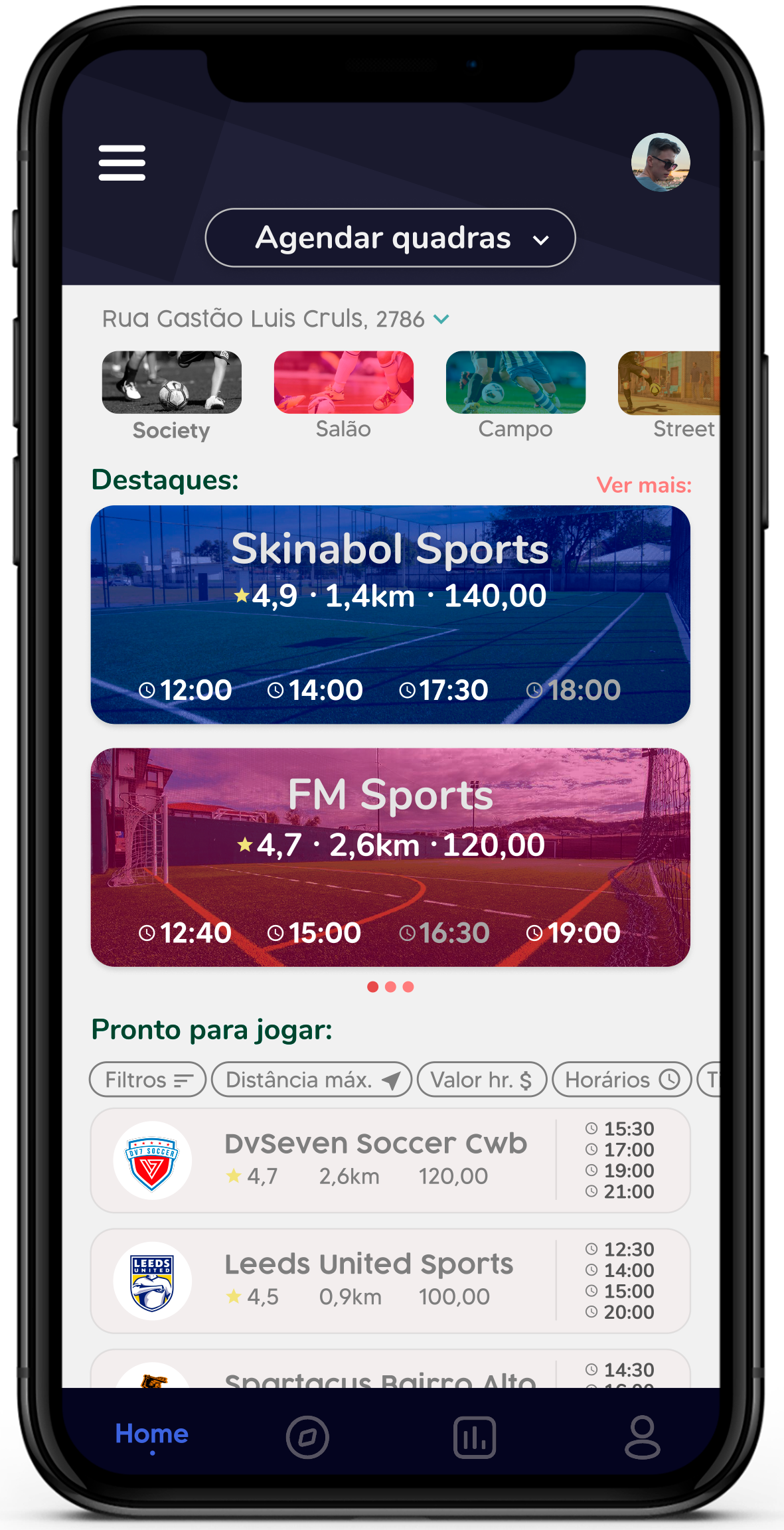
Futt é um aplicativo mobile de iniciativa independente que promete facilitar o agendamento de quadras de futebol. Além disso, outra grande feature do app é encontrar partidas que precisam de jogadores para fechar o time, ou se preferir, encontrar alguém para entrar no seu time. Dessa forma, é possível não só agendar um horário mas também encontrar e interagir com outros jogadores para jogar futebol do jeito mais fácil possível.
A maior dificuldade na hora de organizar um jogo com os amigos é definir o local, agendar e o pior de tudo: fechar times. Partindo desse problema foi pensado no Futt. Um app onde é possível pular todas essas dificuldades de forma fácil, direta e intuitiva. Além disso, os donos de quadra recebem um app completo para organizar seus agendamentos e o pagamento de seus clientes.
Estudando o usuário e entendendo exatamente suas reais dificuldades com o agendamento de partidas de futebol em quadras de aluguel, foi possível desenvolver um design concept incrível. O UI clean e minimalista promove uma ótima experiência de usuário e jogar futebol fica ainda mais fácil e divertido. Chega de times com número ímpar, chega de ligações para o agendamento, chega de dificuldades.

Abordagem
Eu, Felipe Waltrick, jogo futebol em quadras de aluguel a mais de 8 anos, e toda partida é a mesma coisa:
faltam jogadores para fechar o time, não sabemos onde são os lugares mais perto, não sabemos os melhores preços,
alguém desmarca em cima hora, alguém não tem dinheiro para pagar... As dificuldades são imensas e atrapalham numa
boa experiência de jogo. Cansado de estragar minhas expectativas de me divertir jogando futebol, desenvolvi a ideia
e o conceito do app.
No Brasil existem mais de 7 milhões de quadras de futebol, esporte mais praticado por aqui. O número de pessoas
que gostam de jogar futebol em quadras de aluguel com os amigos é gigantesco. Todas elas enfrentam esses problemas
na hora de jogar. Enxergando esse problema real resolvi desenvolver o app. Utilizei a metodologia do design-thinking,
onde foi estruturado inicialmente as principais ideias. Com a ferramenta do lucidchart foi elaborado os fluxogramas
de trabalho. Depois, foram feitos os sketchs iniciais, wireframes do produto e por fim, UI Design.
Foi utilizado o Figma como ferramenta para prototipagem, Feather Icons para os ícones, Nunito, Nunito Sans,
e Made Tommy como fontes e Photoshop para montar as imagens que compõem o app. O app está em desenvolvimento,
e o UI das demais telas estão atualmente em produção.